在配置测试环境为最新版本后,测试人员就可以进行相关测试。一个测试人员不仅要提BUG,还要面临一个情况,提出的BUG该交由谁解决。此问题涉及BUG(前后端)的判定,主要可以从三个方面进行考虑。
当我们发现BUG又不能明确到底是谁的 BUG,就容易将 BUG 指派给错误的开发人员,指派错了就容易被开发怼,然后测试又不可能把这些BUG同时提交给前端和后端一起去解决,因为这个 BUG 很有可能会被踢来踢去,增加了沟通成本,影响 BUG 修复时效。所以为了提高团队效率,测试人员尤其要做好BUG分类,要学会区分出是前端还是后端BUG。

首先,理解前后端会更加方便进行BUG的定位,那么前后端是什么呢:
简单来讲,前端是展示在用户面前,可直接看见的的东西,是关于页面的视觉效果以及交互方面的;后端更多是深层次的东西,一些具体功能实现部分,体现在逻辑,数据,平台的稳定性与性能等方面
明白什么是前后端后,对前后端BUG进行初级判定:
前端BUG | 后端BUG |
界面相关(出现文本问题基本是HTML的BUG) | 业务逻辑相关 |
布局相关(出现样式问题基本是CSS的BUG) | 性能相关 |
兼容性相关 | 数据相关 |
交互相关(出现交互类问题基本是Javascript的BUG) | 安全性相关 |
表格内容还是过于抽象,具体要怎样区分呢?
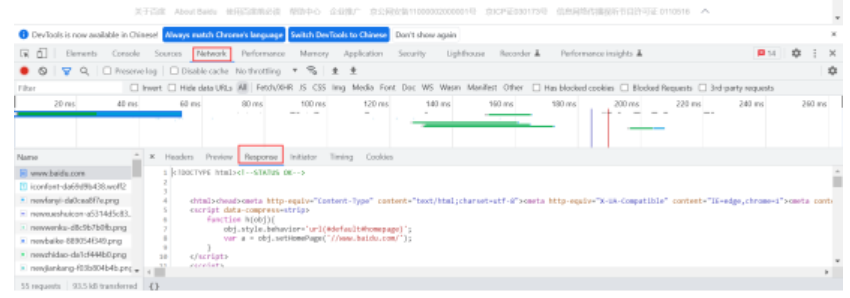
通常可以利用抓包工具(Postman、Fiddler、Charles、Wireshark等)来进行分析。或是依赖浏览器浏览器开发者工具,如Chrome,FireFox等都可以通过F12开启抓包。可以从三个方面进行分析:请求接口,传参,响应,在NetWork中可以看到当前页面发送的每个http请求。
请求接口URL是否正确(传入的参数与接口文档比较)
如果请求的接口URL不一致,是前端的BUG

传参是否正确(传入的参数与接口文档比较)
如果传参不一致,是前端的BUG
请求接口URL和传参都正确,查看响应是否正确
可以在Response中查看响应数据

请求响应信息都正确,界面显示错误,可能是前端渲染响应的数据出错了,是前端BUG
如果响应内容错误,是后端BUG
服务端返回的状态码,4开头一般是客户端的请求导致的问题,例如404为客户端请求路径错误
服务端返回的状态码,5开头一般是服务端处理时导致的问题,例如500为服务器内部错误
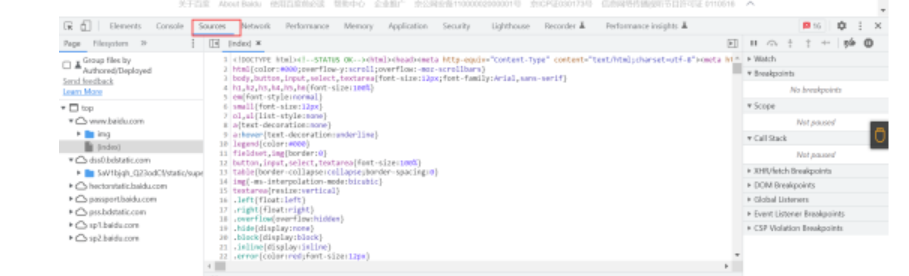
也可以在浏览器控制台输入js代码调试进行分析


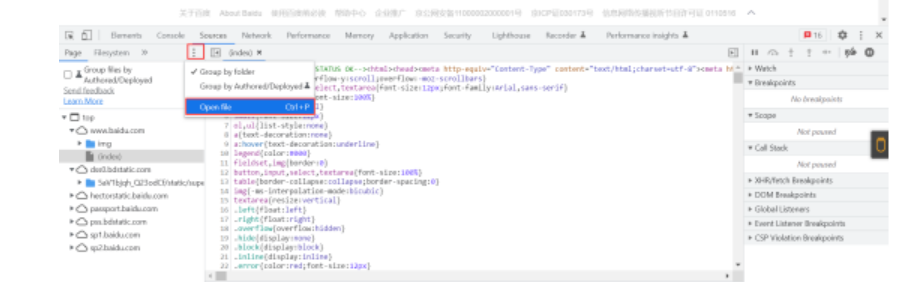
点击open file,打开代码存放的html文件,然后鼠标点击代码行前面的数字处就可以设置断点了,方便进行相关调试。设置好断点之后就按下F5键,就能运行程序了

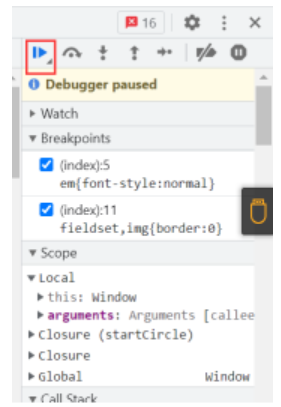
然后代码运行到第一个断点处停止,并在右面和界面里显示变量数值,想要继续运行,点击右上方的蓝色小箭头

如果定位为后端的BUG,可以进一步通过以下方法精确定位是哪里出BUG
查看报错日志,通过日志分析问题点
查看后端服务的日志,根据查看日志中有没有相关信息进行初步判断,基本可以认为,如果日志没有输出,很可能这个功能并没有与后端交互,属于前端BUG。反之,如果日志有输出,就进一步查看有无错误日志信息,进一步分析。查看报错日志,通过日志分析,需要有一定的经验,并且有一定的代码基础,才能更好地定位问题。
查看数据库确认数据的正确性
了解所测功能的数据表结构,测试过程中,查看数据库的数据,确认数据的正确性。
docs窗口查看数据库:win+r然后输入cmd;输入mysql -u root -p;输入你的密码;输入 show databases;use 表名;show tables;SQL语句查询;还可利用可视化工具查看数据库数据(navicat)
3. 查看缓存是否正确
信息来源:易迪森技术部 尚庆琳
END
